Structure help
Definition
Structure is a tool to view and edit tree-like data in your browser. Data is represented as a collection of Nodes. Each Node can contain other Nodes as a children.
Node is a data object, which contains:
- id
- unique id of the Node;
- title
- user-defined title of the Node;
- color
- one of the colors enumerable;
- description
- short text, describing the Node.
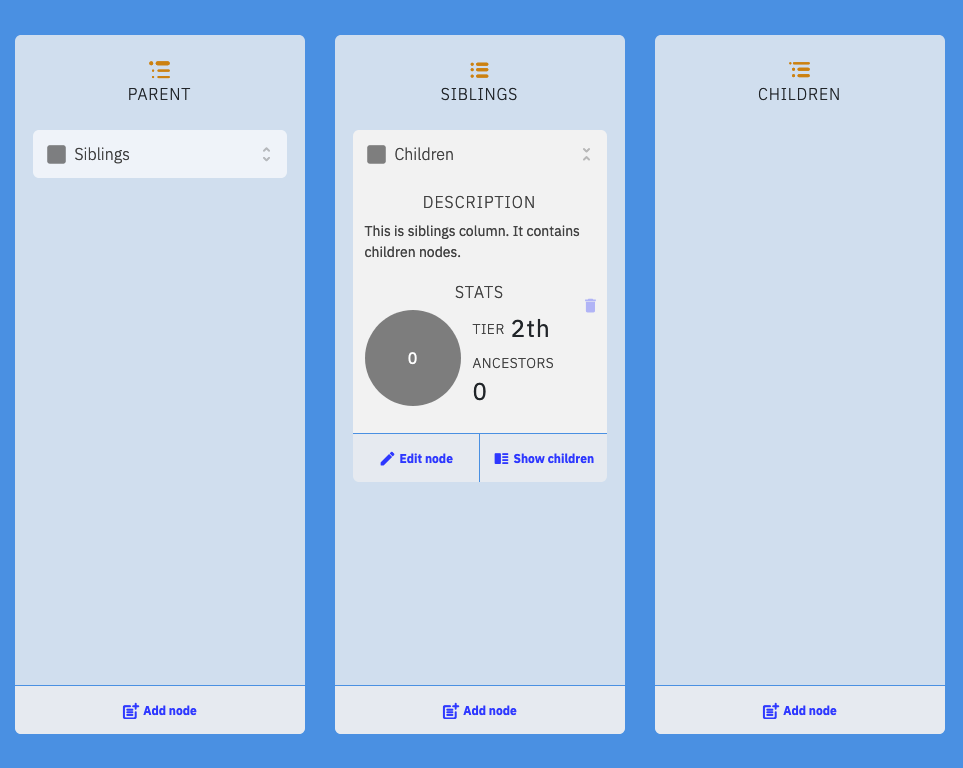
Board

Board is the default view of the structure. Board consists of three Columns.
Each column has an icon which indicates the role of the Node and the title of the parent Node it shows contents for.
- First column from the right contains the parent of the focused Node and parent‘s siblings.
- Second column contains focused Node and it‘s siblings.
- Third column contains focused Node‘s children nodes.
To add new Node to the Column you have to click Add node button at the bottom.
Floating actions at the left contains buttons to navigate your Structure and to manipulate it.
- Focus parent of active node
- Focus root node
- Upload structure data from json file
- Download structure data as json file
- Reset structure data to initial state
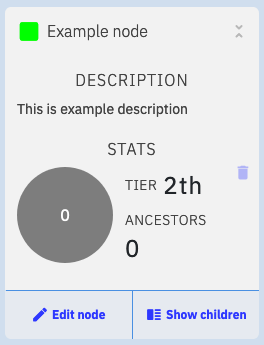
Node

Node component shows specific node data from the Structure. You can tick checkbox at the top, view stats about Node generation and total amount of ancestors (children + children of children etc).
Delete button on the right side removes node and it‘s ancestors from the Structure